第26回.WEBスクレイピング(selenium)

PythonでWEBスクレイピングをします。
これにはいろいろな方法がありますが、定番ともいえるseleniumを使います。
seleniumを使う事で、WEBスクレイピングがとても簡単に行う事ができるようになります。
VBAで紹介したものとほぼ同じ内容にしていますので、見比べると違いが良く分かるかもしれません。
目次
seleniumについて
Seleniumはブラウザを自動化します。
何をするかは完全にあなた次第です。
主にテスト目的でWebアプリケーションを自動化するためのものですが、これに限定されるものではありません。
退屈なWebベースの管理タスクも自動化できます。
seleniumのインストール
ライブラリのインストール
ドライバーのインストール



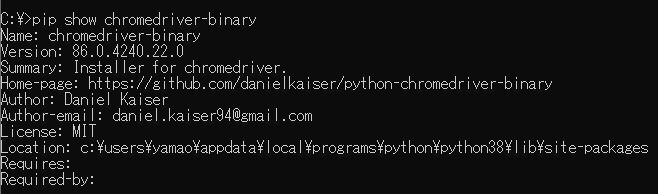
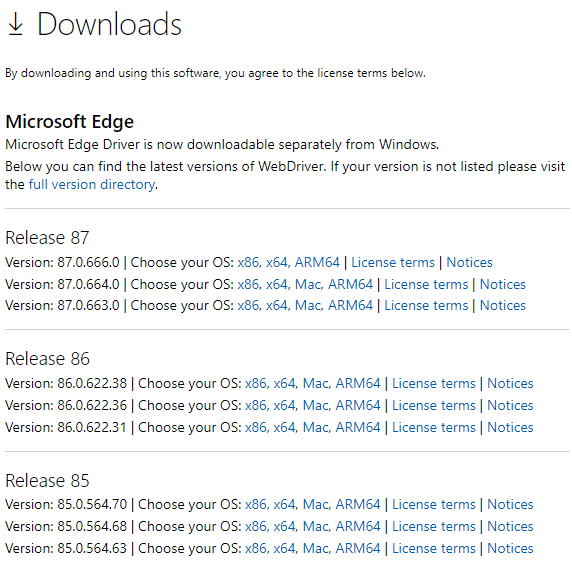
通常は自動で最新版になっているはずなので、これで良いはずです。
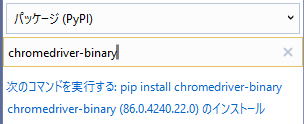
もし、バージョンが古い場合は、バージョン指定でインストールできるようですが、公開されているバージョンが存在しているかは確認が必要です。
pip install chromedriver-binary Release history





zipを点かいすると、
msedgedriver.exe
これをパスの通ったフォルダに入れてください。
別途にパスを通しても良いとは思いますが、筆者はWindows10(64bit)ですが以下にしました。

WebDriver (Chromium) - Microsoft Edge Development | Microsoft Docs
WEBサイトを表示してみましょう
chrome
import time
from selenium import webdriver
import chromedriver_binary #パスを通すのに必要
driver = webdriver.Chrome()
driver.get("https://www.yahoo.co.jp/")
time.sleep(5)
driver.quit()Edge
import time
from selenium import webdriver
driver = webdriver.Edge(executable_path="msedgedriver.exe")
driver.get("https://www.yahoo.co.jp/")
time.sleep(5)
driver.quit()
上記の通り最初部分だけの違いで、その他は基本的には同様になります。
Seleniumの基本的な使い方(株価情報を取得してみる)
「経済」タブの「日経平均株価」を取得してみましょう。
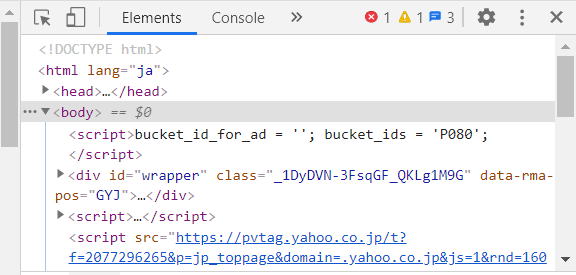
WEBページはHTMLで作成されています。
どの要素(element)を取得するかをseleniumに指定しなければなりません。
WEBページのソースをみてHTMLタグ等からだけでは必要な情報(element)がどれかを探すのは大変だったり、たどり着けなかったりします。

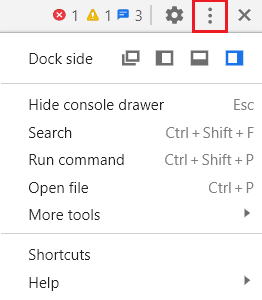
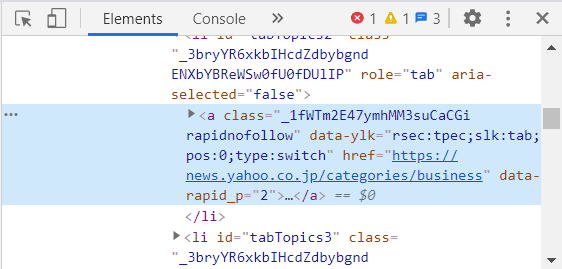
ショートカットは、F12


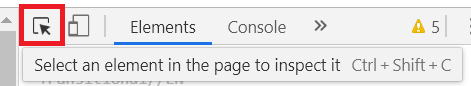
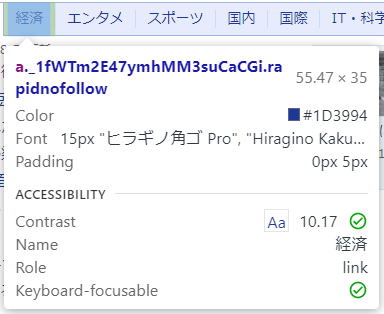
では、まずはこれを使って、Yahooの「経済タブ」の要素を特定します。

element選択モードを解除するには、もう一度このアイコンをクリックしてください。
WEBページ内をクリックしても選択モードは解除されます。

適当にカーソルを動かしてみて、色付けされている範囲が変更されることを確認してください。
この色付けされている範囲が、ページを構成している要素(element)になります。
エレメントの中にエレメントがあり、そのエレメントの中にもさらにエレメントが入っている作りになっています。
「デベロッパー ツール」内の該当箇所が選択されます。

「デベロッパー ツール」のマウスカーソル位置に該当するWEBページの当該箇所が色付けされます。
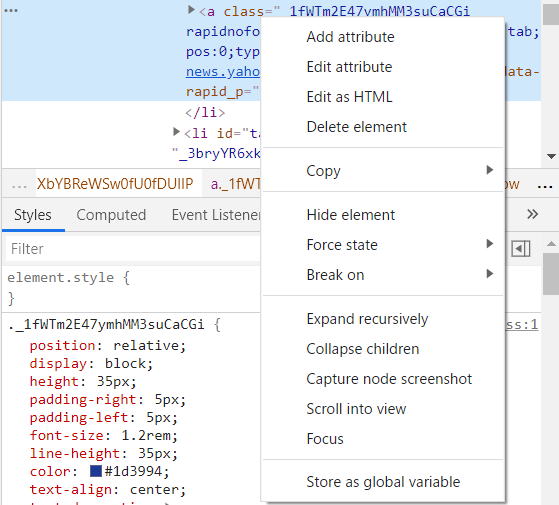
デベロッパー ツール内の選択から目的の箇所を探したりと、双方向で探すことができます。


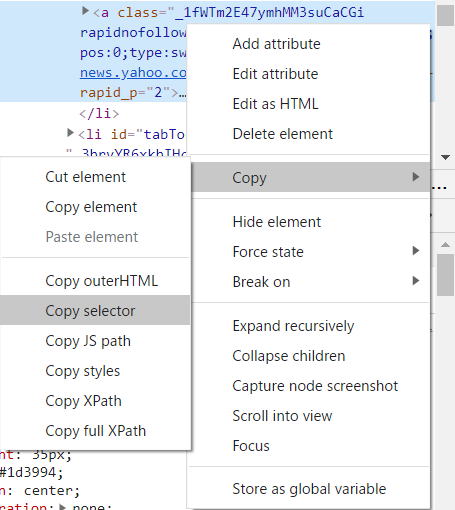
#tabTopics2 > a
とコピーされたはずです。
※これはYahooがたまに更するので、過去は違いましたし今後も変更されます。
前出のコードに追記します。

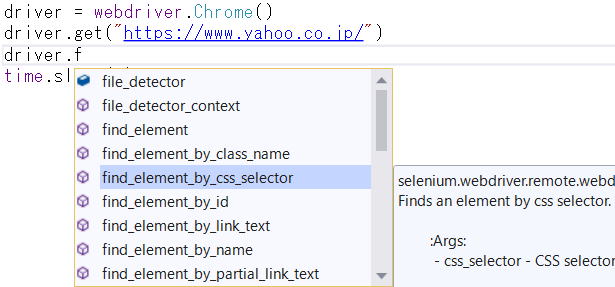
find_element_by_css_selector
find_element_by_id
find_element_by_link_text
find_element_by_name
find_element_by_partial_link_text
find_element_by_tag_name
find_element_by_xpath
どれを使うかは、その時々で変わってきますが、
今回は、CSSセレクターなので、
find_element_by_css_selector
これになります。
この引数に先ほどCopyしたCSSを入れます。
そして、それをクリックなので、.click()メソッドを続けます。
import time
from selenium import webdriver
import chromedriver_binary
driver = webdriver.Chrome()
driver.get("https://www.yahoo.co.jp/")
driver.find_element_by_css_selector("#tabTopics2 > a").click()
time.sleep(5)import time
from selenium import webdriver
import chromedriver_binary
driver = webdriver.Chrome()
driver.get("https://www.yahoo.co.jp/")
elm = driver.find_element_by_css_selector("#tabTopics2 > a")
elm.click()
time.sleep(5)これで「経済」タブが表示されたので、次は「日経平均株価」です。

#tabpanelTopics2 > div > div:nth-child(2) > div > div > a:nth-child(1) > div._1MotBVaN8-ZbqGA2Wc3v-R > span > span._1Cr2FsRZgNQlia2CFSRBBG
これがコピーされますので、これを使って、
from selenium import webdriver
import chromedriver_binary
driver = webdriver.Chrome()
driver.get("https://www.yahoo.co.jp/")
driver.find_element_by_css_selector("#tabTopics2 > a").click()
elm = driver.find_element_by_css_selector("#tabpanelTopics2 > div > div:nth-child(2) > div > div > a:nth-child(1) > div._1MotBVaN8-ZbqGA2Wc3v-R > span > span._1Cr2FsRZgNQlia2CFSRBBG")
print(elm.text)
driver.quit()
(当たり前すぎますが、株価は実行日によって変わりますよ。)
elm = driver.find_element_by_css_selector("span._1Cr2FsRZgNQlia2CFSRBBG")色々なパターンでのseleniumの使い方
画面最大化
driver.maximize_window()
最大化しておいた方がとりあえずは扱いやすいと思います。
Wait処理
import time
#・・・
time.sleep(5)ですが、それだけでは対応できないページもあります、といいますか、結構多いです。
そこで、ページによっては明示的にwaitを入れる必要が出てきます。
単純に、1~3秒程度待たせてしまったほうが、VBA自体は簡単になります。
テキストボックスに文字を入れる
from selenium import webdriver
import chromedriver_binary
import time
driver = webdriver.Chrome()
driver.get("https://www.google.com/")
elm = driver.find_element_by_name("q")
elm.clear()
elm.send_keys('エクセルの神髄')
elm.submit()
文字列の送信は、send_keysになりますが、
既に文字が入っている場合はその後ろに入ってしまうので一旦clearするようにしています。
ドロップダウン(プルダウン)メニューの選択
from selenium.webdriver.support.ui import Select
#・・・
elm = driver.find_element_by_id("hoge")
sel_elm = Select(elm)
sel_elm.select_by_value("fuga")Selectには、以下の3種類があるので適宜使い分けてください。
select_by_value
select_by_visible_text
ただし、別々にしておいた方がテストしやすいですし、保守しやすいと思います。
find_element_byは適宜css等と使い分けてください。
elm = driver.find_element_by_id("foge")
sel_elm = Select(elm)
for option in sel_elm.options:
value = option.get_attribute('value')
text = option.text
print(f"{value=}{text=}")フレームを切り替える
HTMLは以下のようなものになります。
<iframe id="identiFier" src="https://・・・">
iframe = driver.find_element_by_id("identiFier")
driver.switch_to.frame(iframe)
print(driver.find_element_by_tag_name("hoge").text)従って基本としては、clickとsend_keysで操作することになりますが、seleniumで操作するときにいくつか専用の使い方が必要なものがあります。
色々組み合わせて目的の画面にたどり着きます
「経済」→「日経平均株価」→「銘柄コード」に4689→「検索」→「アラート設定」
→「ID」入力→「次へ」→「パスワード」入力→「次へ」→「値上がり率」に15%
import time
from selenium import webdriver
import chromedriver_binary
from selenium.webdriver.support.ui import Select
def wait_for_element(a_driver, kind, a_str, max_cnt=10):
for n in range(max_cnt):
try: #とりあえず必要なもののみ入れました。
if kind == "css":
elm = a_driver.find_element_by_css_selector(a_str)
elif kind == "id":
elm = a_driver.find_element_by_id(a_str)
elif kind == "name":
elm = a_driver.find_element_by_name(a_str)
elif kind == "link":
elm = a_driver.find_element_by_link_text(a_str)
else:
raise ValueError("パラメーター不正")
except:
time.sleep(1)
else:
return elm
raise ValueError(f"{kind}:{a_css}:要素が見つかりません。")
def wait_for_sendkeys(a_elm, a_str, max_cnt=10):
for n in range(max_cnt):
try:
a_elm.clear()
a_elm.send_keys(a_str)
except:
time.sleep(1)
else:
return
raise ValueError(f"send_keys:{a_str} テキストを送れませんでした。")
driver = webdriver.Chrome()
driver.get("https://www.yahoo.co.jp/")
#「経済」
driver.find_element_by_css_selector("#tabTopics2 > a").click()
#「日経平均株価」
driver.find_element_by_css_selector("span._1Cr2FsRZgNQlia2CFSRBBG").click()
#「銘柄コード」
elm = wait_for_element(driver, "id", "searchText")
wait_for_sendkeys(elm, "4689")
#「株価検索」
driver.find_element_by_id("searchButton").click()
#「アラート」
wait_for_element(driver, "link", "アラート設定").click()
#「ID」入力
elm = wait_for_element(driver, "name", "login")
wait_for_sendkeys(elm, "IDを指定")
#「次へ」
wait_for_element(driver, "name", "btnNext").click()
#「パスワード」入力:そのまま続けるとエラーとなるのでWait対応<br>
elm = wait_for_element(driver, "id", "passwd")
wait_for_sendkeys(elm, "パスワードを指定")
#「次へ」
wait_for_element(driver, "css", "#btnSubmit > span").click()
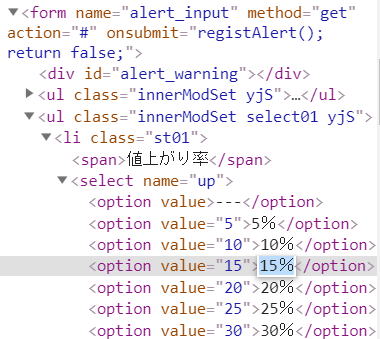
#「値上がり率」を15%
elm = wait_for_element(driver, "id", "up_0")
sel_elm = Select(elm)
sel_elm.select_by_value("15")
#登録しても仕方ないので、画面を見て確認してください。
time.sleep(30)
上記ではサンプルの意味も兼ねて、エレメントへの設定が正しく行われるまで繰り返す関数を作成しています。
wait_for_element
wait_for_sendkeys
デベロッパーツールで、ドロップダウンをクリック後に、


elementをコレクションで取得する
指定タグのエレメントをコレクションで取得し、イテレーターで処理します。
from selenium import webdriver
import chromedriver_binary
driver = webdriver.Chrome()
driver.get("https://yahoo.co.jp")
elms = driver.find_element_by_css_selector("#tabpanelTopics1")
for elm in elms.find_elements_by_tag_name("h1"):
print(elm.text)
find_elementとfind_elementsが存在します。
コレクションとして取得する場合は、find_elementsを使用します。
find_elements_by_css_selector
find_elements_by_id
find_elements_by_link_text
find_elements_by_name
find_elements_by_partial_link_text
find_elements_by_tag_name
find_elements_by_xpath
新規ページが開かれる場合
まずは特に何もしない場合の動作状況になります。
from selenium import webdriver
import chromedriver_binary
driver = webdriver.Chrome()
driver.get("https://excel-ubara.com/python/python025.html")
driver.find_element_by_link_text("第24回.エクセルを操作する(openpyxl)").click()
elm = driver.find_element_by_tag_name("h1")
print(elm.text)
driver.quit()
「Python入門
第25回.エクセルを操作する(pywin32:win32com)」
このように、クリックする前の元のページのh1が取得されてしまいます。
そこで、次ページへ移動する記述を入れる必要があります。
from selenium import webdriver
import chromedriver_binary
driver = webdriver.Chrome()
driver.get("https://excel-ubara.com/python/python025.html")
driver.find_element_by_link_text("第24回.エクセルを操作する(openpyxl)").click()
whandles = driver.window_handles
driver.switch_to.window(whandles[-1])
elm = driver.find_element_by_tag_name("h1")
print(elm.text)
driver.quit()
「Python入門
第24回.エクセルを操作する(openpyxl)」
新しいウィンドは後ろに追加されるので[-1]は最後のウィンドウになります。
もちろん、[0]から[-1]までの任意のウィンドウに切り替えるることができます。
上手くいかない特殊な場合の対処方法
そのような場合は、個別の対処方法を考える必要があります。
以下に代表的な対処方法の例を載せておきます。
あくまで一例ですので、個別に工夫してお使いください。
テキストボックスに1回で文字列を入れられない場合
def sendkeys_textbox(a_driver, a_css, a_str, max_cnt=10):
for n in range(max_cnt):
elm = a_driver.find_element_by_css_selector(a_css)
elm.clear()
elm.send_keys(a_str)
if elm.get_attribute('value') == a_str:
return True
time.sleep(1)
return Falseクリック後に新ページ移動前にseleniumから戻ってきてしまう場合
def click_newpage(a_driver, a_css, max_cnt=10):
old_url = a_driver.current_url
for n in range(max_cnt):
a_driver.find_element_by_css_selector(a_css).click()
if a_driver.current_url != old_url:
return True
time.sleep(1)
return False画面ロード完了前にseleniumから戻ってきてしまう場合
def exist_element(a_driver, a_css, max_cnt=10):
for n in range(max_cnt):
elms = a_driver.find_elements_by_css_selector(a_css)
if len(elms) > 0:
return True
time.sleep(1)
return False遷移後のURLに直接移動する
driver.get(a_driver.current_url + "?xxx&yyy")
クリック後にURLパラメーターが追加になるような場合は、直接パラメーターを追加したURLを指定してしまう方法になります。
これらの状態によって、追加するパラメーターは適宜変更が必要になります。
クエスチョンマーク"?"をURLの末尾に付け、「変数(パラメータ)=値」の形式で指定します。
複数のパラメーターはアンパサンド(&)でつなげます。
同じテーマ「Python入門」の記事
第16回.Pythonの引数は参照渡しだが・・・
第17回.リスト内包表記
第18回.例外処理(try文)とexception一覧
第19回.import文(パッケージ・モジュールのインポート)
第20回.フォルダとファイルの一覧を取得(os,glob,pathlib)
第21回.CSV読み込みとopen()関数とwith文
第22回.CSV読み書き(csvモジュール)
第23回.pipコマンド(外部ライブラリのインストール)
第24回.エクセルを操作する(openpyxl)
第24回.エクセルを操作する(pywin32:win32com)
第26回.WEBスクレイピング(selenium)
新着記事NEW ・・・新着記事一覧を見る
正規表現関数(REGEXTEST,REGEXREPLACE,REGEXEXTRACT)|エクセル入門(2024-07-02)
エクセルが起動しない、Excelが立ち上がらない|エクセル雑感(2024-04-11)
ブール型(Boolean)のis変数・フラグについて|VBA技術解説(2024-04-05)
テキストの内容によって図形を削除する|VBA技術解説(2024-04-02)
ExcelマクロVBA入門目次|エクセルの神髄(2024-03-20)
VBA10大躓きポイント(初心者が躓きやすいポイント)|VBA技術解説(2024-03-05)
テンキーのスクリーンキーボード作成|ユーザーフォーム入門(2024-02-26)
無効な前方参照か、コンパイルされていない種類への参照です。|エクセル雑感(2024-02-17)
初級脱出10問パック|VBA練習問題(2024-01-24)
累計を求める数式あれこれ|エクセル関数応用(2024-01-22)
アクセスランキング ・・・ ランキング一覧を見る
1.最終行の取得(End,Rows.Count)|VBA入門
2.セルのコピー&値の貼り付け(PasteSpecial)|VBA入門
3.変数宣言のDimとデータ型|VBA入門
4.繰り返し処理(For Next)|VBA入門
5.RangeとCellsの使い方|VBA入門
6.ブックを閉じる・保存(Close,Save,SaveAs)|VBA入門
7.メッセージボックス(MsgBox関数)|VBA入門
8.セルのクリア(Clear,ClearContents)|VBA入門
9.並べ替え(Sort)|VBA入門
10.ブック・シートの選択(Select,Activate)|VBA入門
このサイトがお役に立ちましたら「シェア」「Bookmark」をお願いいたします。
記述には細心の注意をしたつもりですが、
間違いやご指摘がありましたら、「お問い合わせ」からお知らせいただけると幸いです。
掲載のVBAコードは動作を保証するものではなく、あくまでVBA学習のサンプルとして掲載しています。
掲載のVBAコードは自己責任でご使用ください。万一データ破損等の損害が発生しても責任は負いません。
